
Todos sabemos que WordPress es una herramienta muy potente para la creación de blogs y de webs en general. Su funcionamiento modular permite crear páginas complejas y a la vez es sencillo… Sencillo, si sabes por dónde empezar.
A veces la familia o algunos amigos me piden ayuda para escribir en WordPress. No porque no sepan darle a un teclado, sino porque escriben pero no el formato no acaba de ser el óptimo y la página no queda bonita. Claro, es que hay algunos trucos para que tu blog no sea una porquería sólo como una hoja de Word en lo que escribes lo que quieres, sino para que tu blog sea TU BLOG, en mayúsculas, con purpurina, con todo.
Hay muchas guías y tutoriales completísimos y muy interesantes, como los que puedes encontrar en este artículo del blog de Neil Patel.
En este post, voy a mencionar algunos puntos que hay que tener en cuenta para iniciarse en el mundo del bloggin’ desde WordPress.
El espacio de escritura
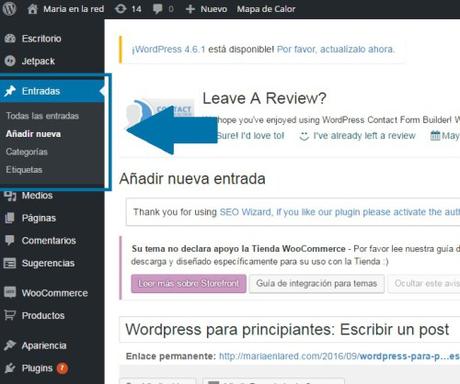
¿Dónde escribo? Ahí donde pone páginas, ¿verdad?
No. Las páginas serán lugares en tu web, espacios únicos. Tú lo que quieres escribir es un nuevo post, una nueva entrada en tu blog. Has de ir a Entradas. Y si vas a Añadir nueva se te abrirá el editor para que puedas empezar a dar rienda suelta a tu imaginación.

En el espacio de escritura hay varios espacios, no nos agobiemos y veamos qué es cada cosa:

1- Título: Como te sugiere el editor, introduce el título aquí. Atractivo, que llame la atención. Que no sea súper largo y obviamente, que tenga que ver con el contenido.
2- Barra de herramientas: Más adelante hablaremos de esta barra de herramientas, que tiene varias opciones para editar el formato de tu texto, añadir enlaces, imágenes, etc.
3- Cuerpo: ¡Aquí es donde tienes que escribir!
4- Publicar: En este recuadro está la configuración de publicación de tus posts. Podrás guardar tu borrador (Sólo guardar), ver cómo queda (Vista previa), establecer que sea de acceso público o protegido y publicar al momento o programar la publicación.
5- Categorías: En esta sección podrás clasificar tu post (el artículo que estás escribiendo, vaya) según categorías. De este modo estará ordenado y no sólo tus lectores podrán situarse
6- Etiquetas: Las etiquetas son una manera secundaria de clasificar tus posts. Puedes añadir muchas más que categorías.
La barra de herramientas
Voy a mencionar a parte la barra de herramientas porque más allá de que en este artículo estamos hablando de cómo escribir un post, la barra de herramientas contiene algunas opciones algo más complejas que el clásico poner negritas, cursivas o añadir un enlace.
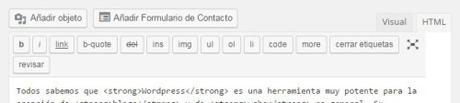
Para empezar, verás que a la derecha hay dos pestañas: una muestra el modo Visual y otra el modo HTML.

En este caso la barra que se muestra es para la opción Visual. En el modo HTML se ve así:

No te preocupes si te faltan botones, algunos aparecen cuando instalas plugins (si quieres, otro día hablamos de esto).
HTML es un lenguaje de programación con el que se muestran y leen las páginas web. No tienes por qué conocerlo para escribir tu blog, pero WordPress te da la opción de utilizarlo para editar tu texto si lo conoces y te resulta más cómodo.
Por ejemplo, para escribir en negritas puedes darle al botón correspondiente en la pestaña visual… o puedes escribir tu texto entre las etiquetas <b > y </b > (sin espacios entre los símbolos) en la pestaña HTML.
Pero vamos a por los botones más importantes que te ayudarán a darle un toque profesional y práctico a tu blog:
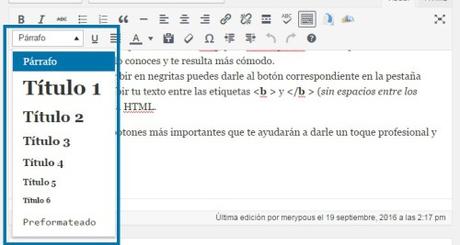
Desplegable de formato
Con este desplegable podrás darle al texto que selecciones o que escribas un formato determinado. No es sólo la apariencia de un texto de mayor tamaño, en negrita, en un color determinado… Este formato lleva implícitas unas etiquetas en código que ayuda a leer la página a los buscadores (a Google, vaya), le dice cómo está estructurada y eso puede ser determinante para valorar con más o menos calidad tu blog.

Lo ideal es que tu texto tenga un Título 1 (si hablamos de etiquetas de html lo llamamos <h1>), un par de Título 2 (<h2>) y si necesitas titular más dentro de estos apartados, sigas la jerarquía.
La apariencia visual del texto vendrá determinada por el diseño de tu plantilla. En general, puedes modificarlo a través de código o a través del apartado Apariencia, pero es posible que tu plantilla, sobre todo si es gratuita, no te permita realizar estas modificaciones.
Por ejemplo, en este post, el título que precede a este párrafo (Desplegable de formato) es un <h3>, el título que lo precede (La barra de herramientas), un <h2>, y el título del post, un <h1>.
Etiqueta more
En alguna ocasión habrás entrado en algún blog en el que todas las entradas están se encadenan una detrás de otra, seguidas, te sumerges en el texto y de repente, cuando acabas, ves que hay otra entrada debajo. Scrolls interminables (los scrolls son las barras de desplazamiento -bajar, bajar y bajar-). Artículos que no sabes dónde acaban en una página eterna…
Pues para esto está la etiqueta more. ¿Por qué se llama así? Porque siguiendo con el lenguaje html, en ‘técnico’ se escribe <more>. Pero tú puedes insertarla con sólo un click en este botón:

De este modo, añades una especie de pausa y en la página de inicio de tu blog, en la que se muestran todas las entradas, verás algo así:

Eso sí, dependerá también del diseño de la plantilla, algunas, como la que yo estoy usando en este momento, no muestran texto, como puedes ver en mi portada.
Es recomendable añadirla justo después de hacer una introducción de texto, tras el primer o segundo párrafo. Y en el editor de texto lo verás así:

Además, la etiqueta more tiene otra ventaja: tus suscriptores, los que reciben tus nuevas entradas en su email, pueden empezar a leer el post desde tu correo. Si no has puesto la etiqueta, cuando acaben de leer todo el artículo, que les llegará por correo, cerrarán o borrarán el mail. Si has puesto la etiqueta de seguir leyendo, el email no les mostrará el post completo, de modo que tendrán que dirigirse a tu blog para terminar la lectura. ¿Y qué es esto? ¡Una visita más!
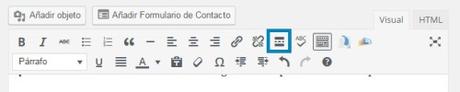
Añadir enlaces
Puede que hayas oído hablar de linkbuilding, de que tener enlaces internos en tu blog es favorecedor para tu SEO o simplemente estás escribiendo una frase que te recuerda que tienes otro artículo que crees que es interesante leer porque se complementan bien, y quieres enlazar a él. ¿Cómo hacerlo? Muy sencillo, mira:

He marcado los dos botones que hacen referencia a los enlaces. El primero, te servirá para insertar un link, y el segundo, para eliminarlo, por si te arrepientes, te has equivocado o lo que sea.
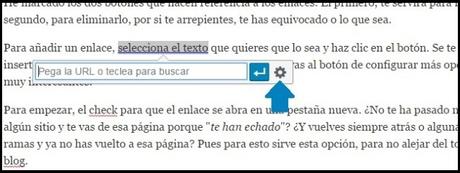
Para añadir un enlace, selecciona el texto que quieres que lo sea y haz clic en el botón. Se te abrirá un cuadro para insertes la dirección a la que quieres que vaya el link, y si vas al botón de configurar más opciones (marcado con una flecha), verás algunas muy interesantes.

Para empezar, el check para que el enlace se abra en una pestaña nueva. ¿No te ha pasado nunca que haces clic en algún sitio y te vas de esa página porque “te han echado“? ¿Y vuelves siempre atrás o alguna vez te has ido por las ramas y ya no has vuelto a esa página? Pues para esto sirve esta opción, para no alejar del todo al visitante de tu blog.

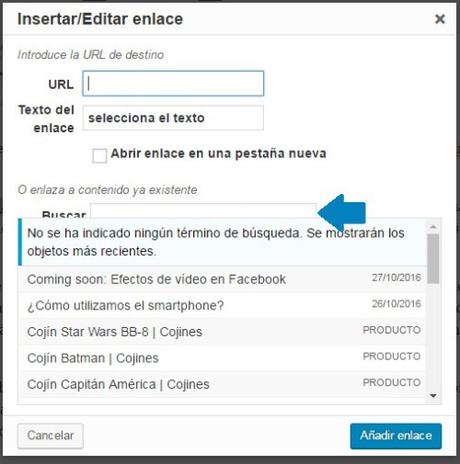
Más abajo verás una especie de buscador, es un buscador interno de tu blog. Por ejemplo, si estás escribiendo un post y quieres recordar que ya habías hablado de eso antes en otro artículo, puedes enlazar ese artículo directamente desde aquí, sin necesidad de tener que ir a buscar y copiar la dirección o URL.

Añadir citas
Entendemos por una cita algo que ha dicho alguien y que quieres mencionar en tu post. Depende de la plantilla que utilices quedará de una manera u otra, pero no te preocupes, si crees que no se remarca demasiado, siempre puedes editar el formato. Yo por ejemplo a veces utilizo la letra cursiva para las citas, porque me parece que con la plantilla que utilizo no acaba de quedar bien diferenciado.

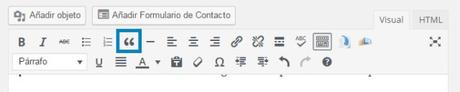
Para añadir el formato de cita a tu texto, simplemente sitúa el cursor en el párrafo que deseas citar o selecciona el texto, y clic al botón de cita. Es éste:

Añadir imágenes
Una imagen vale más que mil palabras. ¿Te imaginas todo el texto de este artículo sin una sola imagen? Buf, me daría pereza leerlo hasta a mí, que llegados a este punto ¡llevamos casi 1.500 palabras! Qué mejor que amenizar tu blog con imágenes en tus artículos. Hacerlo es muy fácil, pero hay muchas posibilidades adicionales que conviene conocer.
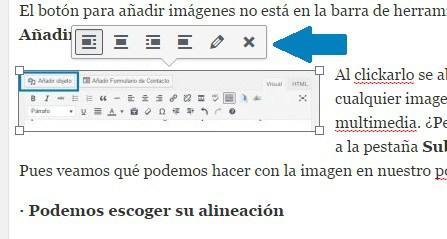
El botón para añadir imágenes no está en la barra de herramientas, sino un pelín más arriba, es el botón Añadir objeto.

Al clickarlo se abre un asistente que te permite escoger cualquier imagen que tengas ya subida en tu biblioteca multimedia. ¿Pero cómo subimos fotos nuevas? Muy fácil, ves a la pestaña Subir archivos y sigue las instrucciones. ¿Ya? Pues veamos qué podemos hacer con la imagen en nuestro post:
· Podemos escoger su alineación
¿Quieres que quede incrustada en el texto o que se vea sola y bien grande para que tenga todo el protagonismo? Puedes escogerlo muy fácilmente, si haces clic en la imagen verás que te aparecen unos botoncitos. Los iconos representan cómo se verá.

· Podemos escoger el tamaño, enlaces, etc.
 A veces tenemos una imagen muy grande, que es fantástico para que podamos tener una resolución máxima, pero se ve muy grande en nuestro texto. Pues bien, para cambiar su tamaño deberemos ir a editar la imagen. Una vez más, haciendo clic en la imagen y esta vez escogemos el botón editar, que nos acompaña a la izquierda de este párrafo.
A veces tenemos una imagen muy grande, que es fantástico para que podamos tener una resolución máxima, pero se ve muy grande en nuestro texto. Pues bien, para cambiar su tamaño deberemos ir a editar la imagen. Una vez más, haciendo clic en la imagen y esta vez escogemos el botón editar, que nos acompaña a la izquierda de este párrafo.
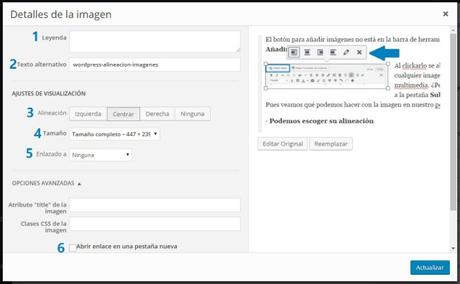
Se nos abre un gran cuadro con varias opciones. Veámoslas:

1- Leyenda: La leyenda es el pie de foto, por decirlo de un modo bien claro. Si no quieres añadir ninguno, no lo hagas, no pasa nada.
2- Texto alternativo: ¿Has entrado alguna vez en alguna web con las imagenes rotas? Pues este texto alternativo sirve para que no quede el espacio en blanco y trates de adivinar qué es. Puedes escribir lo que quieras, pero acostumbra a ser descriptivo, y por defecto WordPress escribe el título con el que has guardado la imagen. Por esto y porque esto es lo que lee Google y te ayuda a posicionar tu blog, es por lo que has de procurar crear buenos nombres para tus imágenes.
 Ejemplo de imagen rota y texto alertanivo que se muestra.
Ejemplo de imagen rota y texto alertanivo que se muestra.
3- Alineación: Esto es idéntico al punto anterior de la alineación de imágenes. Un básico que también debía estar aquí.
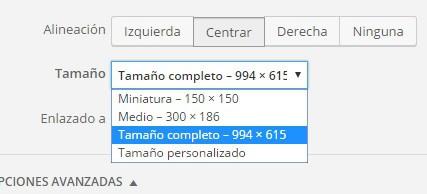
4- Tamaño: A veces añadimos una imagen que no queda bien porque es demasiado grande; la solución es ésta, cambiarle el tamaño. WordPress nos ofrece algunas medidas predeterminadas, pero también puedes personalizar el tamaño para que se ajuste a lo que de verdad quieres.

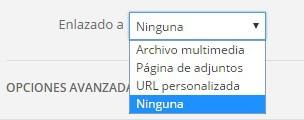
5- Enlazado a: Una imagen puede estar enlazada a algún sitio. Puedes gestionarlo desde este punto.

6- Abrir enlace en pestaña nueva: Al igual que hemos comentado en el apartado de enlaces, activar esta opción hará que si el lector quiere ver mejor la imagen y hace clic en ella, ésta se abrirá en otra pestaña y no abandonará el artículo que estaba leyendo.
Estos son los puntos básicos que debes conocer para redactar un artículo en tu blog sacándole todo el partido a las posibilidades que hay para darle un aspecto profesional y completo. Si te ha quedado alguna duda puedes planteármela en los comentarios, y si quieres que trate algún otro tema en concreto, ¡también!
¿Te ha sido de utilidad?

